React js Interview Questions for Fresher and Experience
React Interview Question
1. What is React?
React Js is a javascript library used to create stateful, responsive, and single-page web applications. React Js is developed and maintained by a team of developers at meta. It is a free and open-source library.
2. What are the important features of React?
The important features of React are:
-
It supports server-side rendering.
-
It will make use of the virtual DOM rather than the real DOM (Data Object Model) as Real DOM manipulations are expensive.
-
It follows unidirectional data binding or data flow.
-
It uses reusable or composable UI components for developing the view.
3. What are the advantages of using React?
-
Virtual DOM.
-
Reusable components.
-
Community.
-
SEO Friendliness.
-
Easier to Learn.
-
One Way data flow.
-
Redux Support.
4. What are events?
An event performs an action based on user events.
Example: a mouse click, loading a web page, and so on.
Events are written in camelCase syntax in react. Example: onClick.
<button onClick={shoot}>Take the Shot!</button>
5. What are States and props?
A state is a built-in object used to manage data and contain data for components. A state can be defined in two ways inside "Class" and inside "Constructor".
In React Js data always flows unidirectionally. A Props is a short form for properties. In react, js props are used to pass data from one component to another. As react is uni-directional props are passed from Parent component to child components.
6. What is a component?
Components in react js are basically a set of code that renders UI, adds functionality to UI & manages changes in DOM.
In react js, components let you divide the UI into independent pieces, which are reusable. Conceptually, components are the same as Javascript functions. They accept inputs in the form of props and then render react elements in the form of UI.
7. What is JSX?
JSX is a syntax extension to javascript. React recommends it for creating UI. It allows us to write HTML inside JavaScript and place them in the DOM without using functions like appendChild( ) or createElement( ). It is not necessary to use JSX, but it is more useful as it shows more errors and warnings.
8. What are the different phases of the component lifecycle?
Three phases of the lifecycle of components are Mounting, Updating, and Unmounting.
Mounting
- In Mounting, the instance of the component is created and inserted in DOM.
- It consists of built-in methods : Constructor(), getDerivedStateFromProps() , render(), and componentDidMount().
- constructor() method used to initialize an object from a class.
Updating
- In Updating, the Component is updated. whenever there is a change in the component's state or props.
- It consists of built-in method: getDerivedStateFromProps(), shouldComponentUpdate(), render(), getSnapshotBeforeUpdate() and componentDidUpdate().
Unmounting
- It is the final phase of the component cycle.
- It is the method called when a component is removed from DOM.
- It consists of a built-in method: componentWillUnmount().
9. Define Conditional Rendering
Conditional Rendering works the same as conditions work in other programming languages. Condition rendering, we render depending on some condition. For example, handling the login/logout button. There are 3 ways to do conditional rendering: if, ternary operator, and logical && operator
10. What are three types of Conditional Rendering?
There are 3 ways to do conditional rendering: if, ternary operator, and logical && operator
IF
-
It is the easiest way for having conditional rendering.
-
If the condition is true, it will return the element to be rendered.
Logical && operator
- The operator is checking the condition, if the condition is a true element right after && will display in the output and If it is false, it will ignore and skip it.
Ternary operator
- It is an inline if-else operator.
- It takes three operands. If the condition is true, statement 1 will be rendered else statement 2.
11. What is a list in React? Explain with example
- The list is used to display data in an ordered format and is traversed using the map() function.
- lists are continuous groups of text or images.
- Example
import React from 'react';
function App(){
const myCity = ['Indore','Mumbai','Pune','Hyderabad'];
const listItems = myCity.map((myCity)=>{
return <li>{myCity}</li>;
});
return(
<ul> {listItems} </ul>
);
}
export default App;
Output:
Indore
Mumbai
Pune
Hyderabad
12. Define keys.
- Keys are used to identifying which items have changed, are added, or are removed.
- Keys should be given inside the array to give the elements a stable identity.
13. What are forms in react?
Forms allow the user to interact with the web pages and gather information from the user. Forms can perform many tasks such as authentication of the user, adding users, searching, filtering, etc. A form can contain text fields, buttons, checkboxes, radio buttons, etc. There are two types of form input in react: Uncontrolled and Controlled.
14. What is Routing?
Routing is a process of directing users to the next page or different pages depending on their actions.
15. What is Router in React?
A router is used to develop Single Page Web Applications. The router is used to build multiple routes in the application and when a user types a specific URL into the browser, and if the URL matches any route the user will be redirected to that particular route.
16. What is React-router-dom? How to install using npm?
React-router-dom is a reactJS package that plays an important role to display multiple views in a single-page application.
Command to install react-router-dom:
npm install react-router-dom --save
17. What are React Hooks? How to install react hooks?
Hooks are added to react in the 16.8 version. Hooks allow function components to access state and other react features without using class. They are functions that "Hook" into react state and lifecycle feature.
Command to install React Hooks
npm install -g create-react-hook
18. State three rules of React hooks.
There are 3 rules for hooks:
- Hooks can only be called inside React function components.
- Hooks can only be called at the top level of a component.
- Hooks cannot be conditional.
19. What is React useState?
- A hook state is used to declare a state in React app. It uses useState() functional component for setting and retrieving state.
- useState Hook can be used to keep track of numbers, strings, array objects, and any combination of these.
Import useState
- At the top of your component,
import { useState } from "react"
20. What is React useEffect Hook?
- The useEffect Hook is used to perform side effects in your components. Example: fetching data, directly updating the DOM, and timers.
- useEffect(<function>,<dependency>)
21. What is React useContext Hook?
- React useContext is used to manage states globally. Context provider to wrap the tree of component that needs the state context.
- Create Context
import { useState, createContext } from "react";
import ReactDOM from "react-dom/client";
const UserContext = createContext()
22. What is React useRef Hook?
useRef Hook is used for preserving values between renders. It can be used to access a DOM element directly. If we tried to count how many times our application renders using the useState Hook we can be caught in an infinite loop so to solve this we use the useRef Hook.
23. What is React useReducer Hook?
- useReducer is same as useState Hook.
- useReducer Hook returns the current state and a dispatch method.
- Syntax:
useReducer(<reducer>, <initialState>)
- reducer contains your custom state logic
- initialState can be a simple value containing an object
24. What is React useCallback Hook?
- React useCallback Hook returns a callback function. The useCallback and useMemo Hooks are similar. The main difference is that useMemo returns a memoized value and useCallback returns a memoized function.
25. What is Custom Hook?
Developers can create their own hooks called custom hooks. Two rules for creating Hooks are: Custom Hooks are named with "use" as a prefix and Custom Hooks consist of built-in React hooks.
26. What is React Redux?
Redux is an open-source JavaScript library. It is used to manage the application state and used to build the user interface. It is introduced by Dan Abramov and Andrew Clark in 2015.
27. How to install react hooks using npm?
It requires to react 16.8.3 or the latest version.
npm install redux react-redux --save
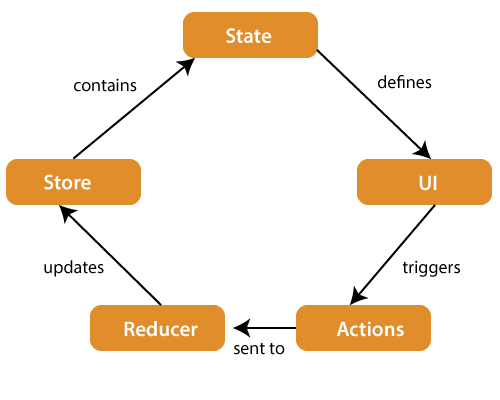
28. Explain Redux Architecture

- The store is like a brain responsible for all moving parts in Redux. It brings the action and reducer together, holding and charging the state.
- Action changes in the app state. It includes information such as type of action, time of occurrence, location of occurrence, and which state it aims to change.
- Reducers are functions that implement the behavior of the action. It is a function to return a new state from an initial state.
29. What is store in React redux?
The store is an unchangeable object tree in Redux. It is a state container holding application's state. Redux can only have a single store in the application and it needs to be specified with the reducer. A reducer is to return to the next state of the app.
30. How to create a store?
- A store can be created using createStore method. First import the packages.
import { createStore } from 'redux';
import reducer from './reducers/reducer'
const store = createStore(reducer);
- Syntax of createStore:
createStore(reducer, [preloadedState], [enhancer])
31. What is Action in React redux?
Action is a JavaScript object that has a type field that indicates the type of action performed. Action creator is a function that creates and returns an action object. It is used to write clean code and helps to achieve reusability.
const addTodo = text => {
return {
type: 'todos/todoAdded',
payload: text
}
}
32. What is Reducer in React?
- Reducers are pure functions and are used to change states in Redux.
- The reducer function accepts the previous state of app and action and then calculates the next state and returns a new object.
- Syntax:
(state,action) => newState
33. Explain Redux Testing
Redux Testing uses JEST as a testing engine. We can use vitest as a test runner if we are using vite to build a project.
Syntax to install Jest:
npm install --save-dev jest
A basic example of testing using jest :
In product.js:
function product(a, b) {
return a * b;
}
module.exports = product;
In product.test.js:
const product = require('./product');
test('multiply 1 * 2 to equal 2', () => {
expect(product(1, 2)).toBe(2);
});
34. How to create a react app?
Create a new react project using create-react-app command. I choose the project name: "MyProject"
C:\Users\Admin\OneDrive\Desktop\React\New folder\npx create-react-app MyProject

