Google Authentication
Google Authentication
- In this tutorial, we will code google authentication using ExpressJs and passport.js
- Passport. js is a popular Express middleware specifically created to facilitate the login process. It is flexible, trusted by many organizations worldwide, and easy to integrate into your ExpressJS code.
- Install passport in the project by the following command:
npm install passport passport-local
To start, Firstly register on your google development site and begin with the following steps:
- Go to the Google platform: Google platform.
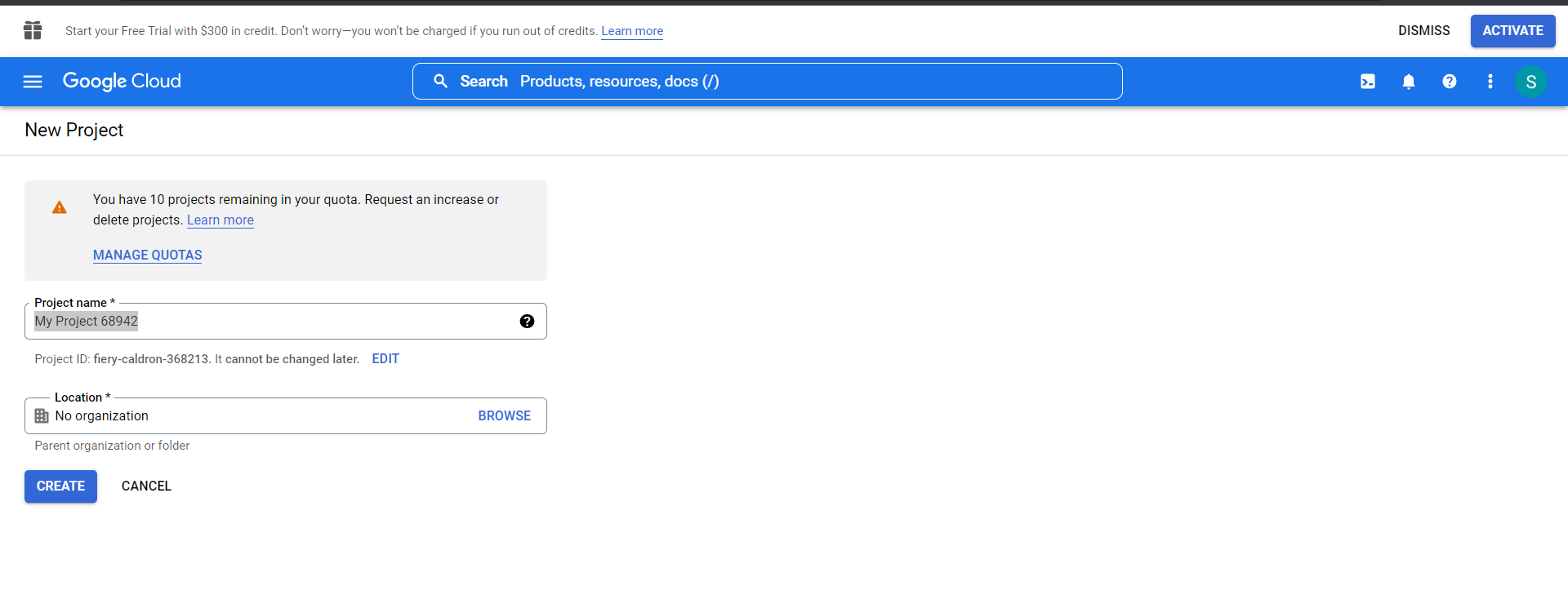
- Create a new Project and call it whatever you want to.

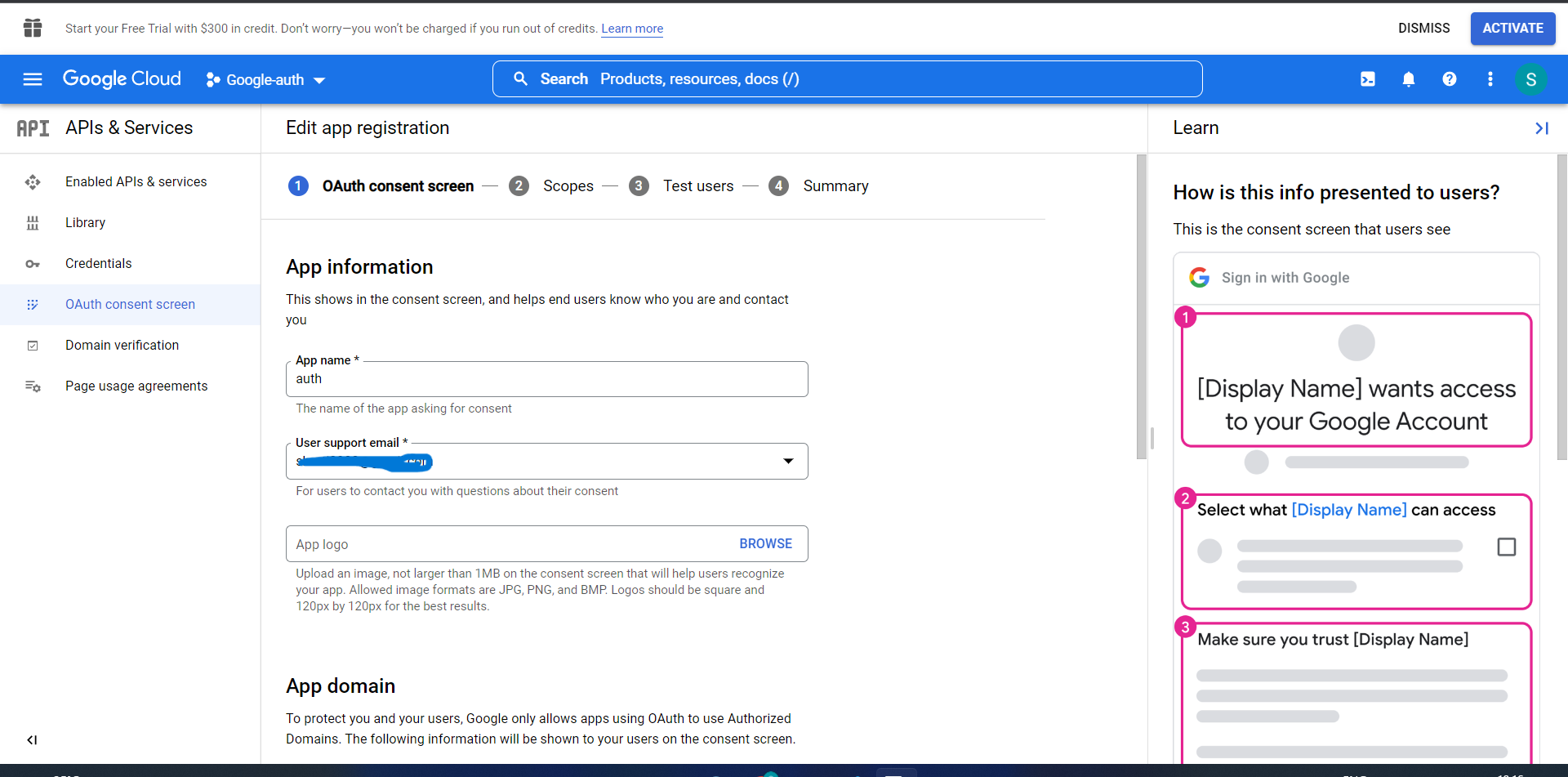
- After creating a new project, let's move to create credentials. Click on CREATE CREDENTIALS, then select OAuth client ID, and then select External.

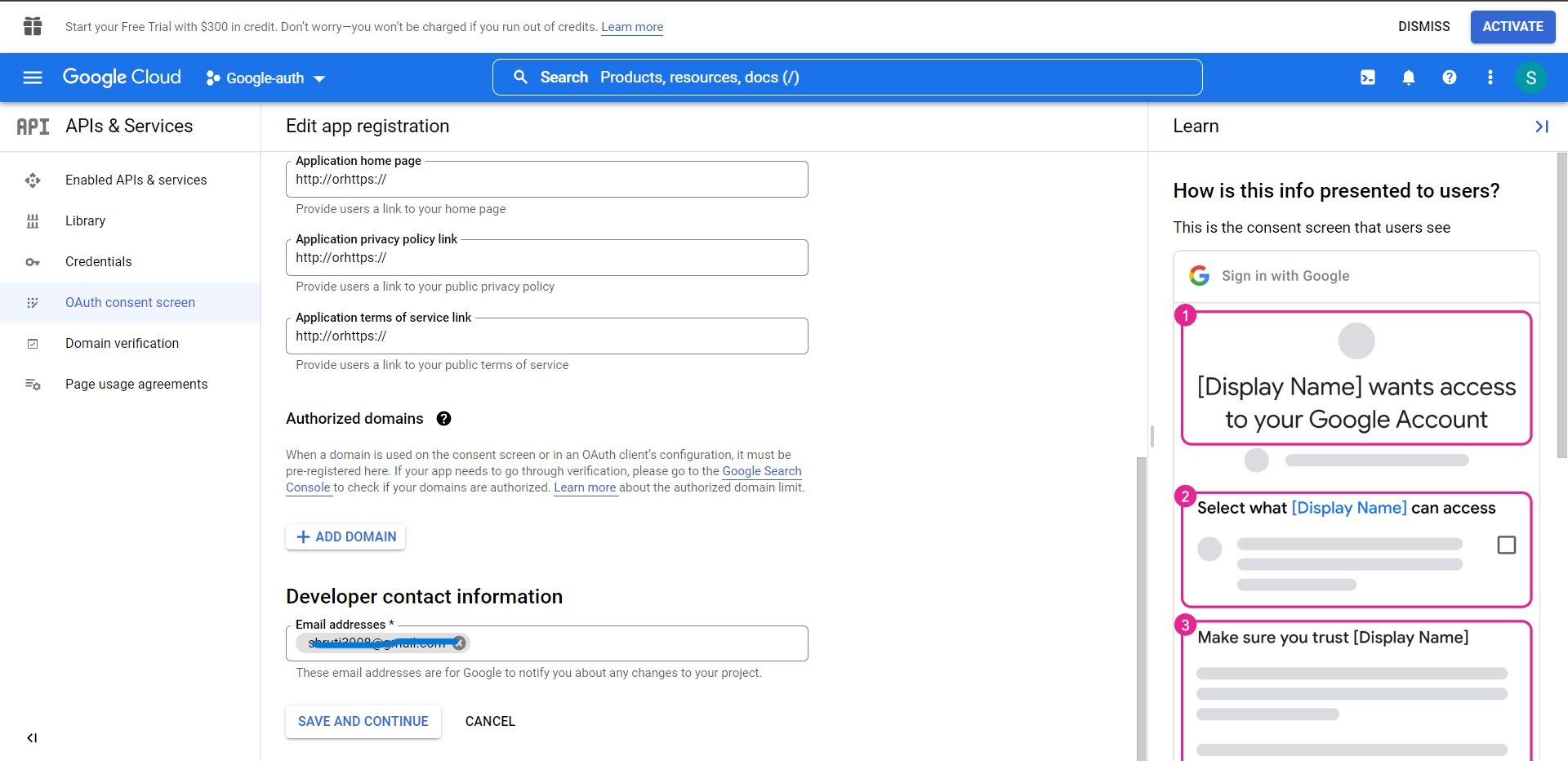
- Fill in the information to create credentials and then click on save and continue.


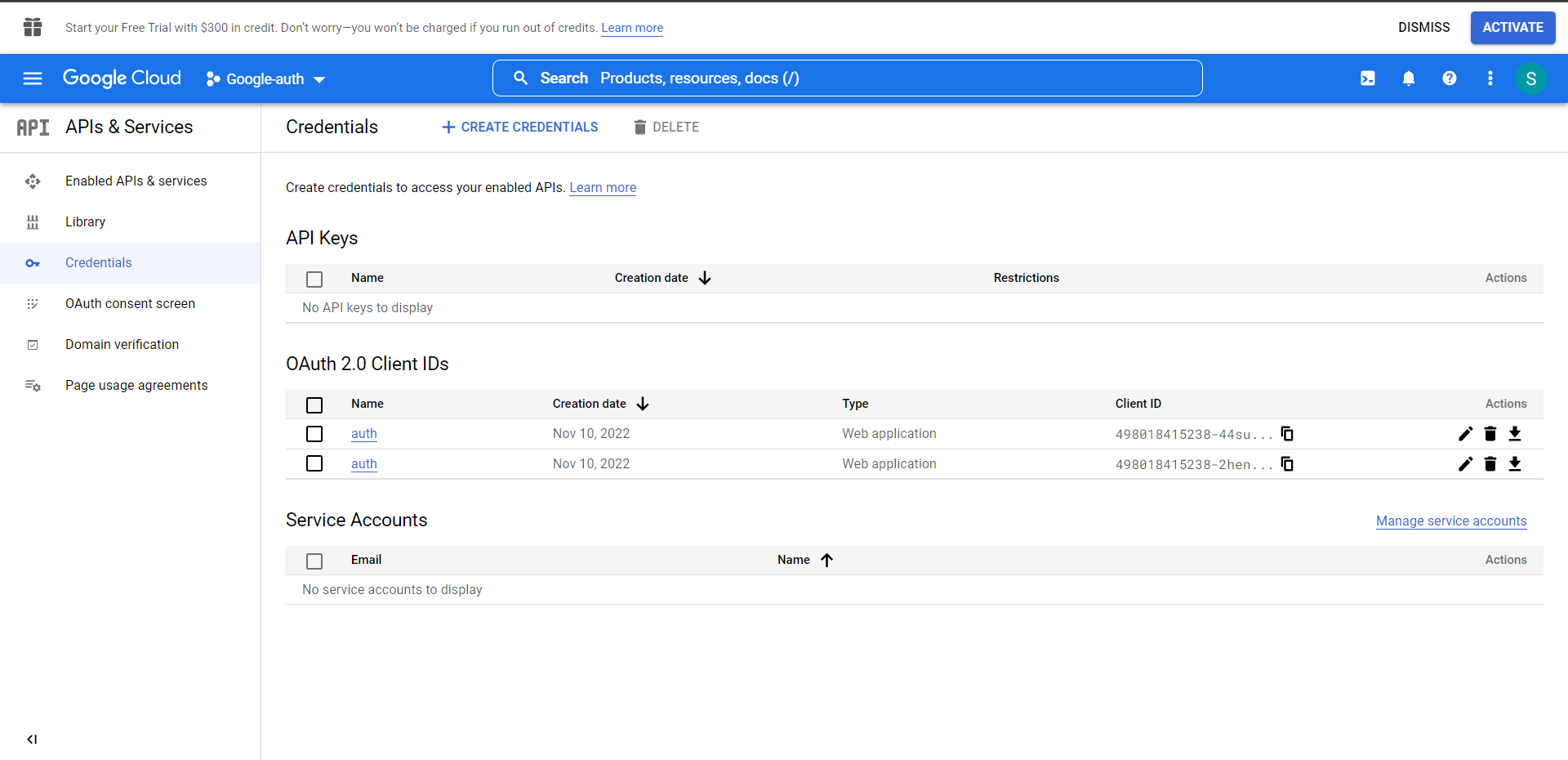
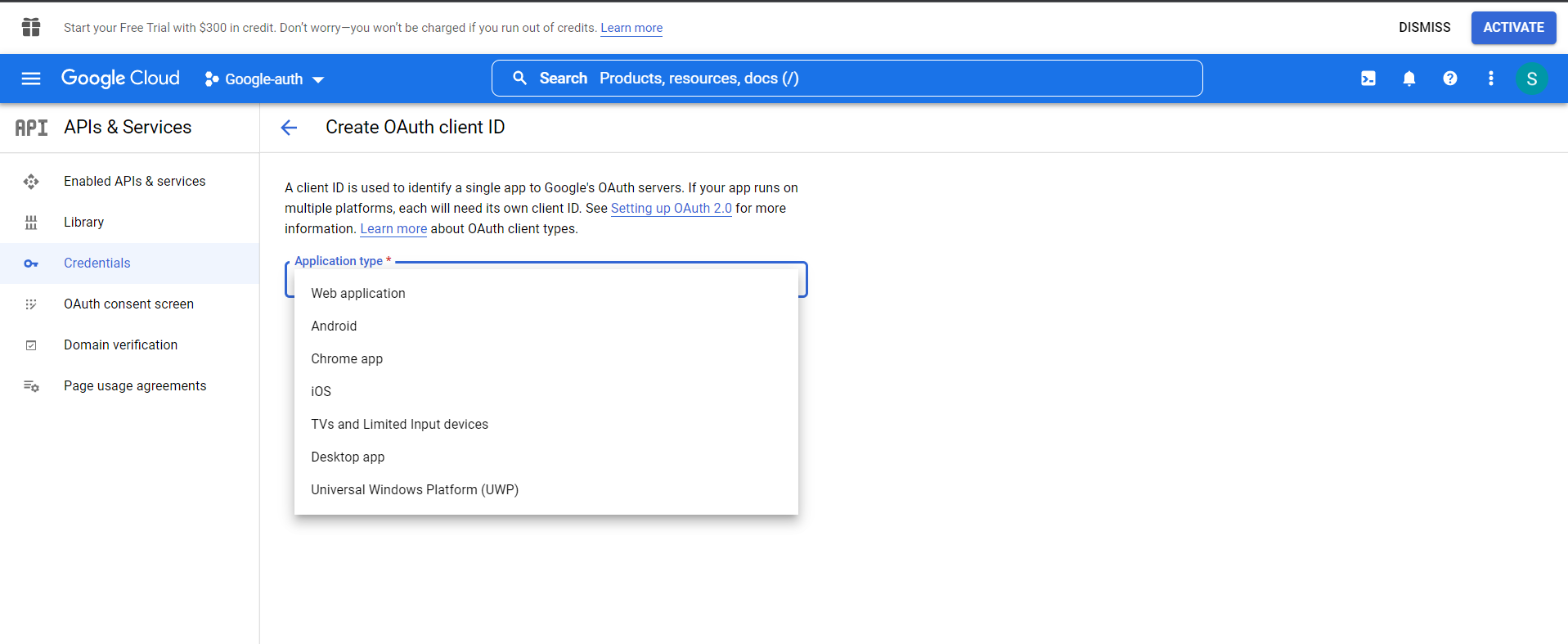
- Now click on credential on the left-hand side and again Click on CREATE CREDENTIALS, then select OAuth client ID. Select an Application type from the options.

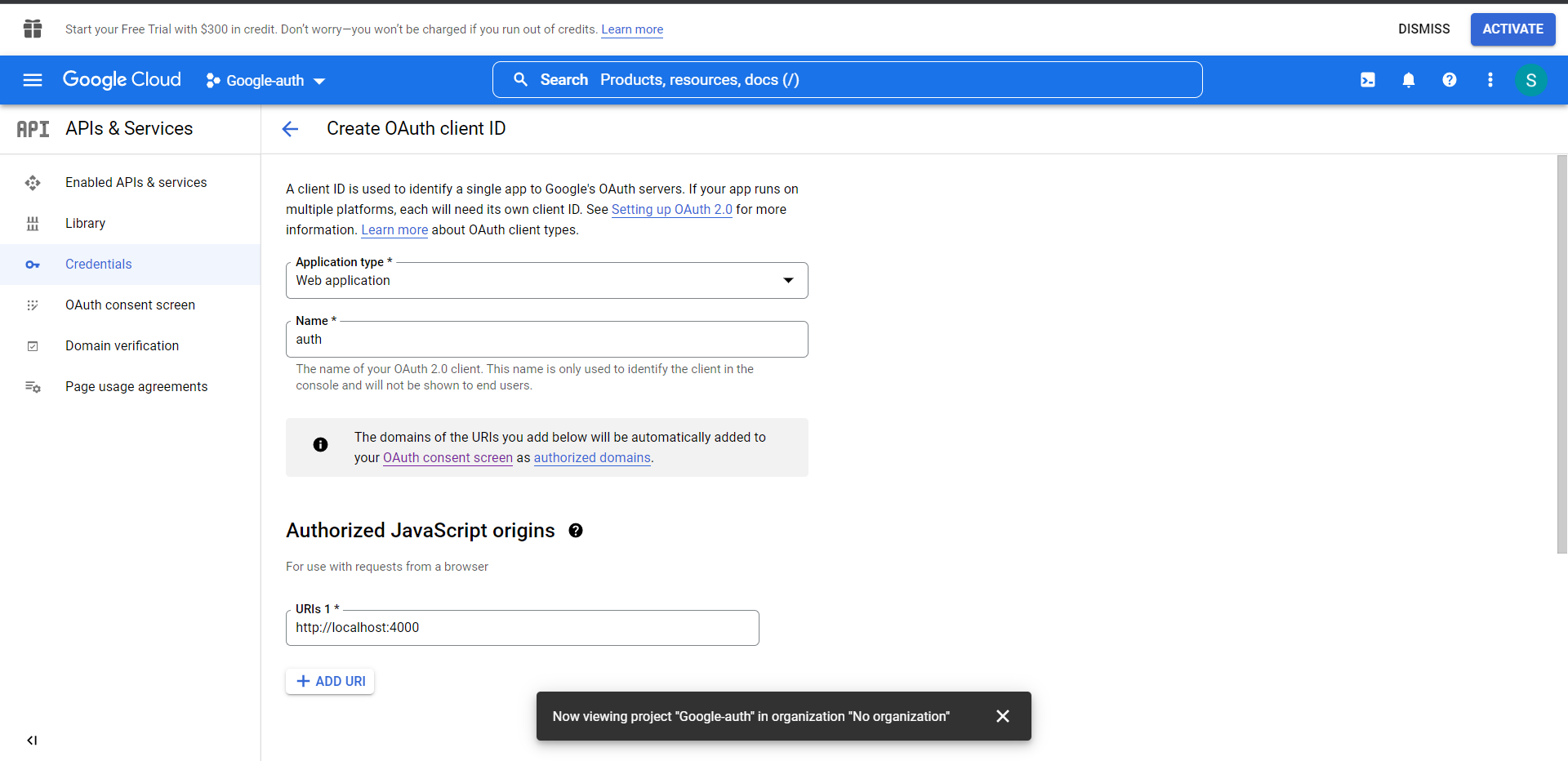
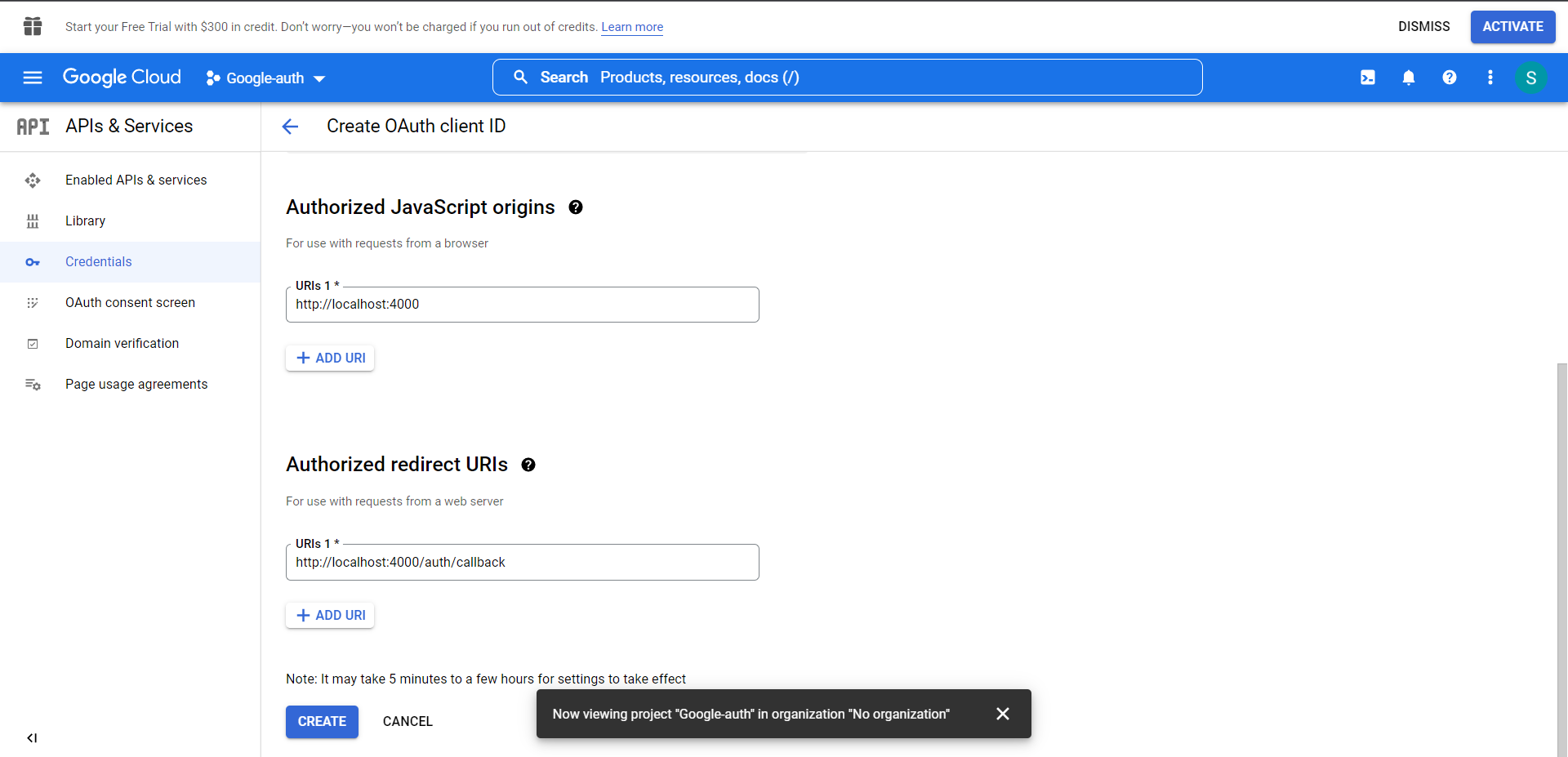
- Lastly, fill out the form accordingly and click on create.


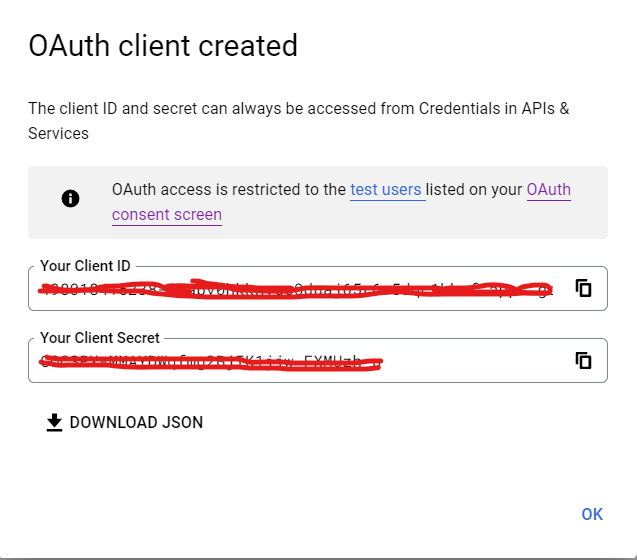
- Finally, you get your client ID and client Secret.

- Now, Let's move to the code part. Firstly, create nodejs project:
npm init -y
- Install required modules
npm install express passport passport-google-oauth2 cookie-session
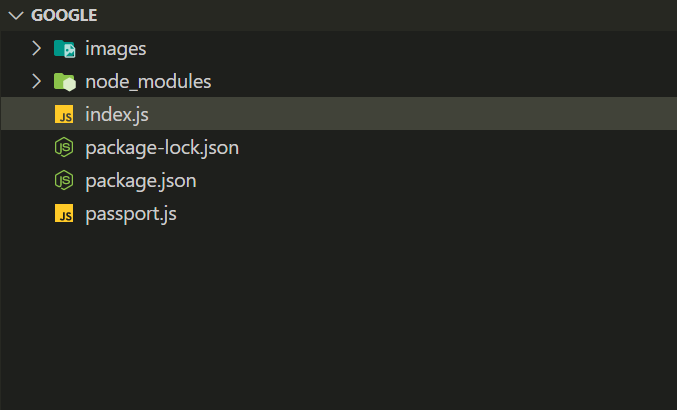
- Here is an application file structure

- In passport.js
const passport = require('passport');
const GoogleStrategy = require('passport-google-oauth2').Strategy;
passport.serializeUser((user , done) => {
done(null , user);
})
passport.deserializeUser(function(user, done) {
done(null, user);
});
passport.use(new GoogleStrategy({
clientID:"YOUR_CLIENTID", // Your Credentials here.
clientSecret:"YOUR_CLIENT_SECRET", // Your Credentials here.
callbackURL:"http://localhost:4000/auth/callback",
passReqToCallback:true
},
function(request, accessToken, refreshToken, profile, done) {
return done(null, profile);
}
));
In index.js
const express = require('express');
const app = express();
const passport = require('passport');
const cookieSession = require('cookie-session');
require('./passport');
app.use(cookieSession({
name: 'google-auth-session',
keys: ['key1', 'key2']
}));
app.use(passport.initialize());
app.use(passport.session());
app.get('/', (req, res) => {
res.send("<button><a href='/auth'>Login With Google</a></button>")
});
// Auth
app.get('/auth' , passport.authenticate('google', { scope:
[ 'email', 'profile' ]
}));
// Auth Callback
app.get( '/auth/callback',
passport.authenticate( 'google', {
successRedirect: '/auth/callback/success',
failureRedirect: '/auth/callback/failure'
}));
// Success
app.get('/auth/callback/success' , (req , res) => {
if(!req.user)
res.redirect('/auth/callback/failure');
res.send("Welcome " + req.user.email);
});
// failure
app.get('/auth/callback/failure' , (req , res) => {
res.send("Error");
})
app.listen(4000 , () => {
console.log("Server Running on port 4000");
});
Now start the server by command and the server will start at port 4000: http://localhost:4000/
node index.js


Thus, Google authentication can be added to any website or app using Expressjs and passport.js.

