
A dictionary is created with 'Date' and 'Sales' for 10 consecutive days.
A pandas.DataFrame is formed using this dictionary.
df['Sales'] > 100 filters out rows where sales are 100 or less.
Result is stored in filtered_df.
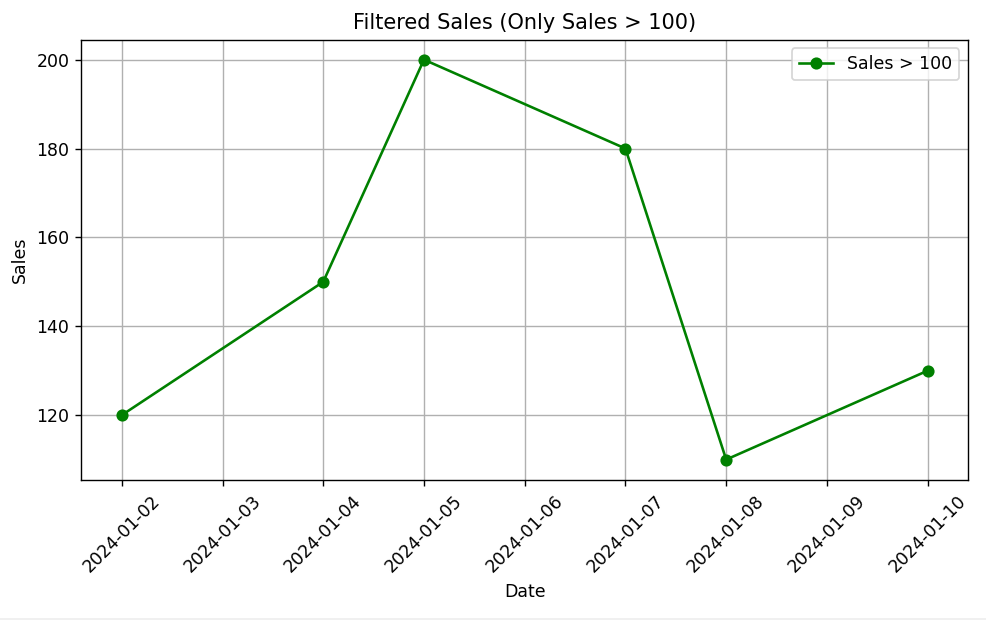
Line plot is drawn using filtered_df['Date'] vs filtered_df['Sales'].
marker='o' adds dots on each data point.
color='green' sets the line color.
plt.xticks(rotation=45) improves x-label readability.
Title, axis labels, grid, and legend are added for clarity.
plt.show() renders the chart.
Program:
import matplotlib.pyplot as plt
import pandas as pd
# Sample data
data = {
'Date': pd.date_range(start='2024-01-01', periods=10, freq='D'),
'Sales': [80, 120, 90, 150, 200, 60, 180, 110, 95, 130]
}
df = pd.DataFrame(data)
# Data Filtering: Keep only sales greater than 100
filtered_df = df[df['Sales'] > 100]
# Plotting the filtered data
plt.figure(figsize=(8, 5))
plt.plot(filtered_df['Date'], filtered_df['Sales'], marker='o', color='green', label='Sales > 100')
# Formatting
plt.title('Filtered Sales (Only Sales > 100)')
plt.xlabel('Date')
plt.ylabel('Sales')
plt.xticks(rotation=45) # Rotate x-axis labels for readability
plt.grid(True)
plt.legend()
plt.tight_layout()
# Displaying the plot
plt.show()
Output:


Trainings :
UI UX Design Training in Indore | DevOps Training in Indore | Python + DSA Training in Indore | Python and Django Training in Indore | Full Stack Development Training in Indore | Data Analytics Training in Indore | Data Science Training in Indore | Web Development Training in Indore |Free Courses and Resource :
Verbal Aptitude | Matplotlib Tutorials | Examples | Interview Questions | Pandas Tutorials | Projects | Interview Questions | OpenCV Tutorials | Projects | Interview Questions | ExpressJS Tutorials | Projects | Interview Questions | Dart | Python Data Structures and Algorithms | Rust Tutorials | Projects | Interview Questions | Aptitude Tests | HackerRank Python | Django | MongoDB Tutorials | Examples | Interview Questions | NumPy Practice Questions | Python Tutorials by CodersDaily | Golang Tutorials | Projects | Interview Questions | React.js Tutorials | Verbal Ability Tutorial | MS Sql Server Tutorials | Examples | Interview Questions | Power BI Tutorials | Projects | Interview Questions | Example Dashboards | Numpy Tutorials | Projects | Interview Questions | Django REST Framework Tutorial | HackerRank C++ Solutions | Pandas Practice Questions | Tensor Flow | Python Practice Questions | C++ Tutorials | Quantitative Ability Tutorial | Google Sheets Mastery: From Basics to Dashboards | Langchain Tutorials | Javascript | Node.js Tutorials | HackerRank SQL Solutions | HackerRank DSA Solutions | Verbal Aptitude 2 | HackerRank Java Solutions | HTML Tutorial | TCS NQT Mock Test Series | Reasoning Ability Tutorial | CodeChef Python Solutions | HackerRank C Program Solutions | Leetcode Python Solutions | SQL Practice Question | Matplotlib Practice Questions |Interview Questions :
Pandas Tutorials | Projects | Interview Questions | ExpressJS Tutorials | Projects | Interview Questions | Django | Python Tutorials by CodersDaily | Golang Tutorials | Projects | Interview Questions | Numpy Tutorials | Projects | Interview Questions | Django REST Framework Tutorial | Matplotlib Practice Questions | Matplotlib Practice Questions | Matplotlib Practice Questions | Matplotlib Practice Questions | Matplotlib Practice Questions | Matplotlib Practice Questions | Matplotlib Practice Questions | Matplotlib Practice Questions | Matplotlib Practice Questions | Matplotlib Practice Questions |Top Colleges in India :
Indian Institute of Technology Bombay | Jaypee University of Engineering and Technology - Guna |